|
|
|
3d artist, mumbai, india 91-09323283056 vinnychirayil@rediffmail.com |
|
|
|
|
|
|
|
|
|
|
|
|
|
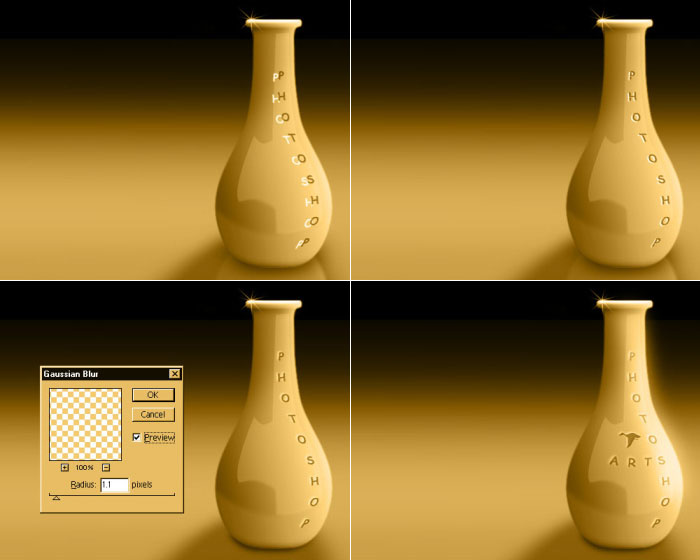
The making of Vase
|
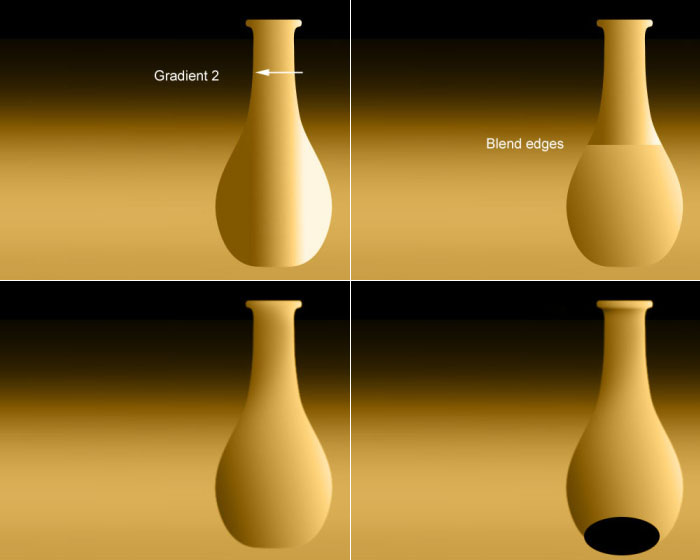
This image was inspired by a similar XSI render done by Baruch
Zevolun, Israel. The design credit goes to him.
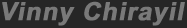
The following example can be done by anyone who is familiar with
Photoshop. You don't have to be a great artist. Only the basic tools
of the software along with a keyboard & mouse have been used. A
tablet or digital pen is not required.To playback the full sequence
as a slideshow (in ACDSee), you can download the zip file VaseAnim.zip
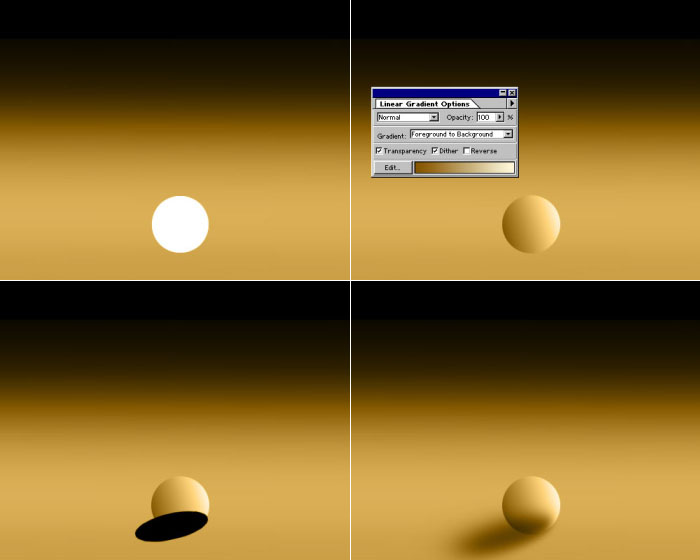
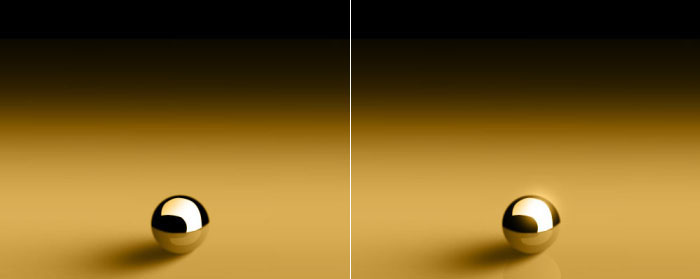
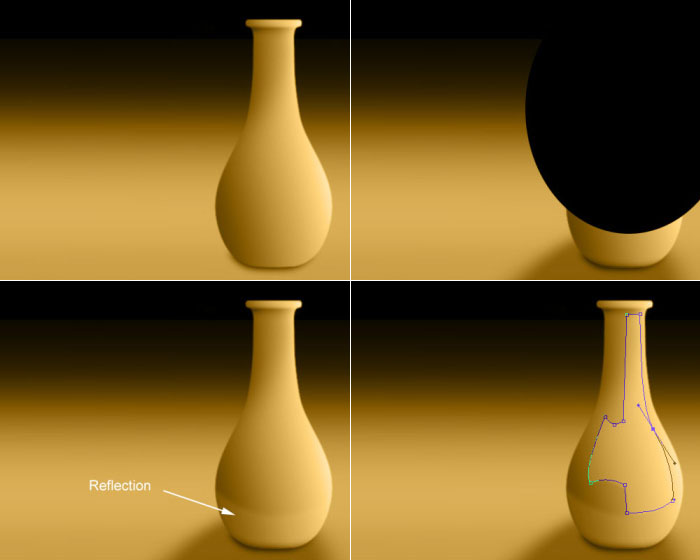
To simulate the effect of area lights (i.e. shadow fades with distance), I used the 'Distort' tool under Edit\Transform menu. Put the shadow back in place & it looks just like an FG/Global Illumination render.
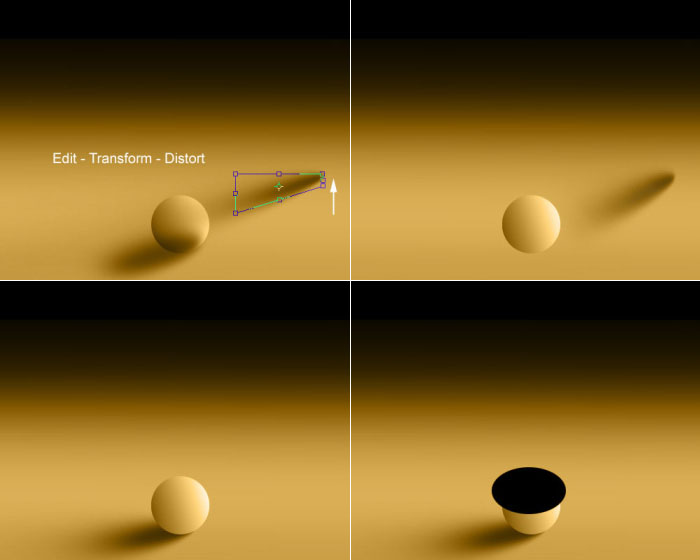
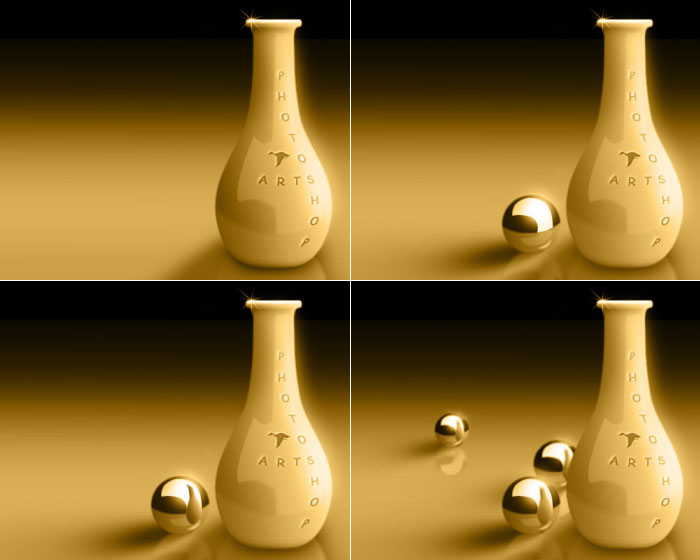
Now for the reflection. Imagine the ball is on a table. The ball would show in its reflection, the opposite edge of the table. To do this, I made a black ellipse on top of the ball layer (I forgot to mention, I am working in layers !) and retained only the part inside the ball area. Blurred it slightly to soften the edge. But the ball still isn't looking glossy & reflective. This is because it is reflecting only the table & pitch black area over it. If we had a white board(reflector) nearby, its reflection would be seen on the ball. With the 'Path' tool in Photshop, I drew a shape on top of the ball layer. Converted it into a selection, filled it with white, followed by a slight dash of color on it.
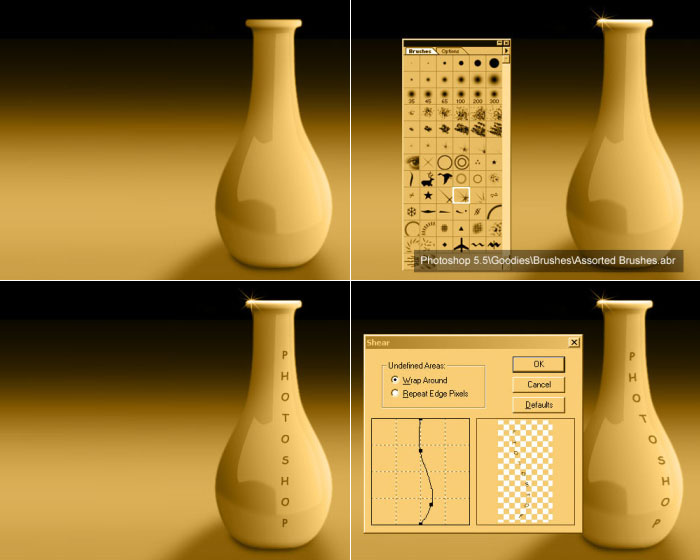
Make a copy of the layer & fill it with white. Move this layer below the original text layer. Offset it slightly to the left & bottom. Now, add reflection of the vase on the floor, some glow on the vase & voila again !
|
|
Website designed & developed by Vinny Chirayil |
|
Copyright @ 2005 Vinny Chirayil |
| ____________________________________________________________________________________________________ |